Crafting a Dynamic GitHub Portfolio Website with React: A Technical Journey
In this technical article, I'll walk you through the implementation journey of my GitHub portfolio website using React. Developed as part of my Frontend Second Semester Examination at AltSchool of Frontend Engineering, the project aimed to leverage React's capabilities to fetch data from the GitHub API, dynamically display repository information, and create a seamless user experience.
You can visit the live version of the GitHub portfolio website here.
Libraries Used
Here are some of the libraries and dependencies used in this project:
React: A JavaScript library for building user interfaces. Link to React
React Router: A library for handling routing in a React application. Link to React Router
React Scroll: A library for smooth scrolling within a React application. Link to React Scroll
Web Vitals: A library for measuring and tracking web performance. Link to Web Vitals
useNavigate: A hook from React Router for programmatic navigation. Link to React Router useNavigate
useState: A built-in React hook for managing component state. Link to useState
useEffect: A built-in React hook for side effects in function components. Link to useEffect
useRef: A built-in React hook for creating mutable object properties. Link to useRef
useParams: A hook from React Router for accessing URL parameters. Link to React Router useParams
fetch: A built-in JavaScript function for making network requests. Link to Fetch API
fetch API: A browser API for making network requests. Link to Fetch API.
Enhancements and Additions:
Error Boundary: An error boundary was integrated to gracefully handle errors and display a custom error page when unexpected issues occur. This ensures a smoother user experience by handling errors effectively.
Custom 404 Page: I created a custom 404 page to gracefully handle navigation to non-existent routes, providing users with clear feedback when they land on a page that doesn't exist. This improves usability and helps users navigate the website more efficiently.
Hamburger Menu for Mobile View: I added a hamburger menu for mobile users to improve navigation on smaller screens. This enhances the accessibility of the website and ensures a consistent user experience across different devices.
Adjusted Repository Card Border: The repository card border was adjusted to fit the screen size better, providing a more visually appealing layout and ensuring consistency in design.
New Fonts for Text Styles: I incorporated new fonts for text styles to enhance the visual appeal of the website and create a more engaging user experience. This adds personality to the design and contributes to a cohesive overall aesthetic.
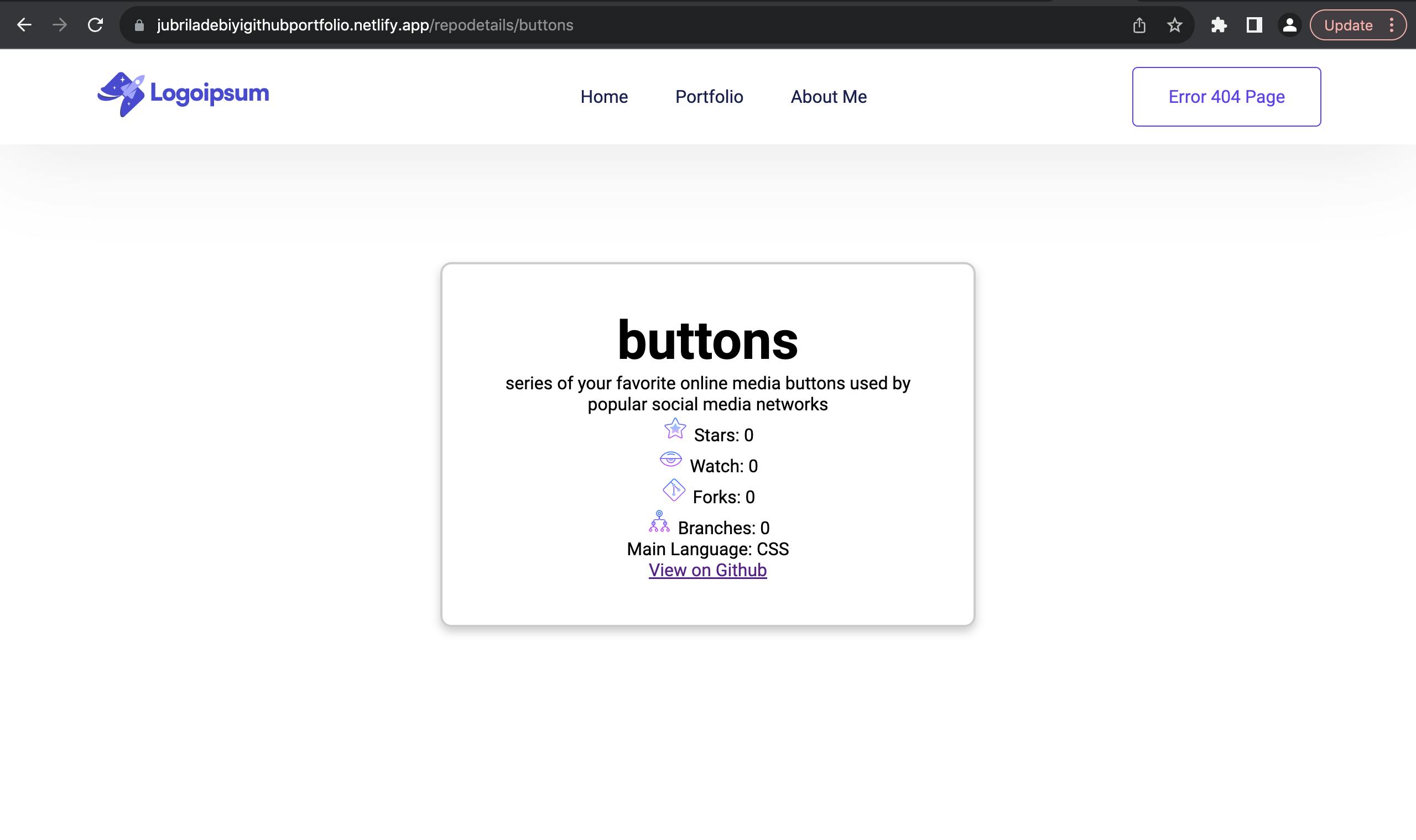
Nested Routing: I implemented nested routes to seamlessly navigate to individual repository pages when clicked from the list of all repositories. This enhances user experience by providing intuitive navigation within the application.
Implementation Details:
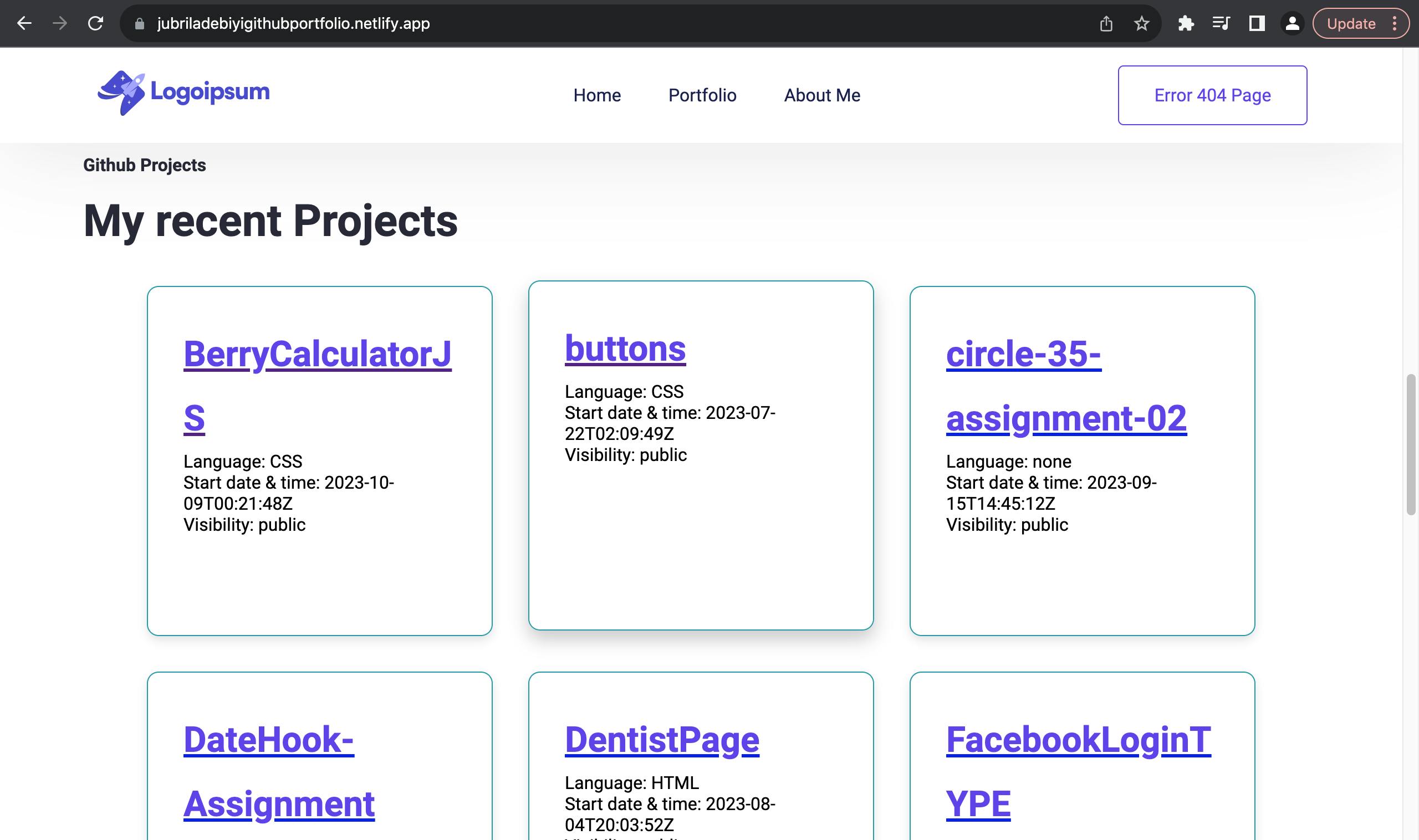
Leveraged the Fetch API to retrieve data from the GitHub API, fetching information about repositories and individual repository details.
Implemented error boundaries using React's ErrorBoundary component to encapsulate error-prone parts of the application and display fallback UI in case of errors.
Designed custom error and 404 pages using React components and CSS to maintain consistency with the website's theme.
Scoped CSS styles to individual components using CSS modules, ensuring encapsulation and easier maintenance.
Followed a modular structure, organizing components into separate files based on functionality.
Utilized React Router for handling routing within the application, enabling the creation of nested routes for individual repository pages.
Page Interface Look




Conclusion:
In conclusion, the GitHub portfolio website's development journey involved not only adding new features but also enhancing existing ones to elevate the overall user experience. By leveraging React's ecosystem and various tools, the project successfully showcases my GitHub repositories while prioritizing usability, accessibility, and design consistency. This article highlights the importance of continuous improvement and innovation in web development, emphasizing the significance of user-centric design and robust implementation practices.
Reference:
React. (n.d.). Retrieved from https://reactjs.org/
React Router. (n.d.). Retrieved from https://reactrouter.com/
React Scroll. (n.d.). Retrieved from https://www.npmjs.com/package/react-scroll
Web Vitals. (n.d.). Retrieved from https://www.npmjs.com/package/web-vitals
useNavigate. (n.d.). Retrieved from https://reactrouter.com/web/api/useNavigate
useState. (n.d.). Retrieved from https://reactjs.org/docs/hooks-state.html
useEffect. (n.d.). Retrieved from https://reactjs.org/docs/hooks-effect.html
useRef. (n.d.). Retrieved from https://reactjs.org/docs/hooks-reference.html#useref
useParams. (n.d.). Retrieved from https://reactrouter.com/web/api/Hooks/useparams
Fetch API. (n.d.). Retrieved from https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
Jubril GitHub Portfolio. (n.d.). Retrieved from https://jubriladebiyigithubportfolio.netlify.app/